
Веб-разработка — это увлекательный процесс, в котором дизайнеры и разработчики создают красивые и функциональные сайты и приложения. Но прежде чем приступить к кодированию и созданию пользовательского интерфейса, важно продумать, как все будет работать и выглядеть. И тут на помощь приходят прототипирование и wireframes.
Прототипирование — это создание простой версии вашего веб-сайта или приложения. Представьте себе черновик школьного сочинения. Прототипы нужны, чтобы понять, как будет выглядеть и работать ваш сайт или приложение, прежде чем вы начнете его окончательно разрабатывать.
Когда вы создаете прототип, вы можете добавить кнопки, ссылки и другие элементы, чтобы увидеть, как пользователи будут взаимодействовать с вашим продуктом. Это очень похоже на игру с конструктором — вы пробуете разные комбинации, чтобы найти ту, которая будет самой удачной.
Wireframes — это как скелет вашего веб-сайта или приложения. Они показывают расположение всех элементов на странице: где будет заголовок, текст, изображения, кнопки. Но в отличие от прототипов, вайрфреймы не показывают конечный дизайн, а только структуру.
Wireframes помогают команде разработчиков и дизайнеров быстро понять, как будет организован сайт. Это важно, чтобы все работали в одном направлении и не теряли времени на переделки.
Прототипы и вайрфреймы — это разные инструменты, но они оба важны в веб-разработке. Вайрфреймы показывают общую структуру и расположение элементов, а прототипы позволяют протестировать взаимодействие и функциональность.
Можно сказать, что вайрфреймы — это чертежи дома, а прототипы — это уже первые попытки обставить комнаты мебелью.
Перед тем как начать создавать прототип, нужно понять, что нужно вашим пользователям. Это можно сделать с помощью опросов, интервью или наблюдений. Например, Google часто исследует, как люди используют их приложения, чтобы делать их еще лучше.
Собрав информацию, команда разработчиков создает диаграммы и карты потока, чтобы понять, как пользователи будут передвигаться по сайту или приложению. Это помогает не только создать удобный интерфейс, но и предусмотреть все возможные сценарии использования.
После исследования начинается этап планирования. На этом этапе создается каркас страницы или wireframe, который помогает определить, какие элементы будут на каждой странице и как они будут взаимодействовать.
Используя программы, такие как Figma или Adobe Illustrator, дизайнеры создают простые схемы будущего сайта или приложения. Важно, чтобы на этом этапе команда согласовала структуру, так как любые изменения позже могут быть трудными и затратными.
После планирования можно приступить к созданию интерактивного макета или прототипа. Здесь важно не просто нарисовать, как будет выглядеть сайт, но и добавить функции, чтобы можно было нажимать кнопки, переходить по ссылкам и взаимодействовать с интерфейсом.
Программы, такие как Adobe XD или Sketch, позволяют создавать такие прототипы. Это помогает разработчикам и дизайнерам лучше понять, как будет работать продукт и что можно улучшить.
Когда вы создаете прототип, вы не просто рисуете красивые картинки, но и думаете о том, как пользователи будут взаимодействовать с вашим продуктом. Хороший UX-дизайн делает интерфейс понятным и приятным для пользователя.
Прототипирование помогает выявить слабые места в интерфейсе еще до того, как начнется разработка. Например, если кнопка слишком маленькая, чтобы на нее нажать, или текст трудно прочитать, это можно легко исправить на этапе прототипирования.
Дизайн-мышление — это подход, который помогает создать продукт, ориентированный на пользователя. Этот метод предполагает, что команда разработчиков постоянно спрашивает себя: "А как пользователю будет удобнее?"
Используя дизайн-мышление, команда проводит эксперименты и тесты, чтобы найти наилучшие решения. Прототипирование — это отличный инструмент для воплощения дизайн-мышления в жизнь, так как позволяет быстро и дешево проверять разные идеи.
Тестирование юзабилити — это процесс, когда реальные пользователи пробуют ваш продукт и рассказывают, что им понравилось, а что нет. Прототипы и wireframes идеально подходят для этого, потому что их легко менять и улучшать.
Например, если пользователям не понравилась навигация на сайте, команда может быстро внести изменения в прототип и провести тест снова. Это помогает создать продукт, который будет удобным и приятным в использовании.
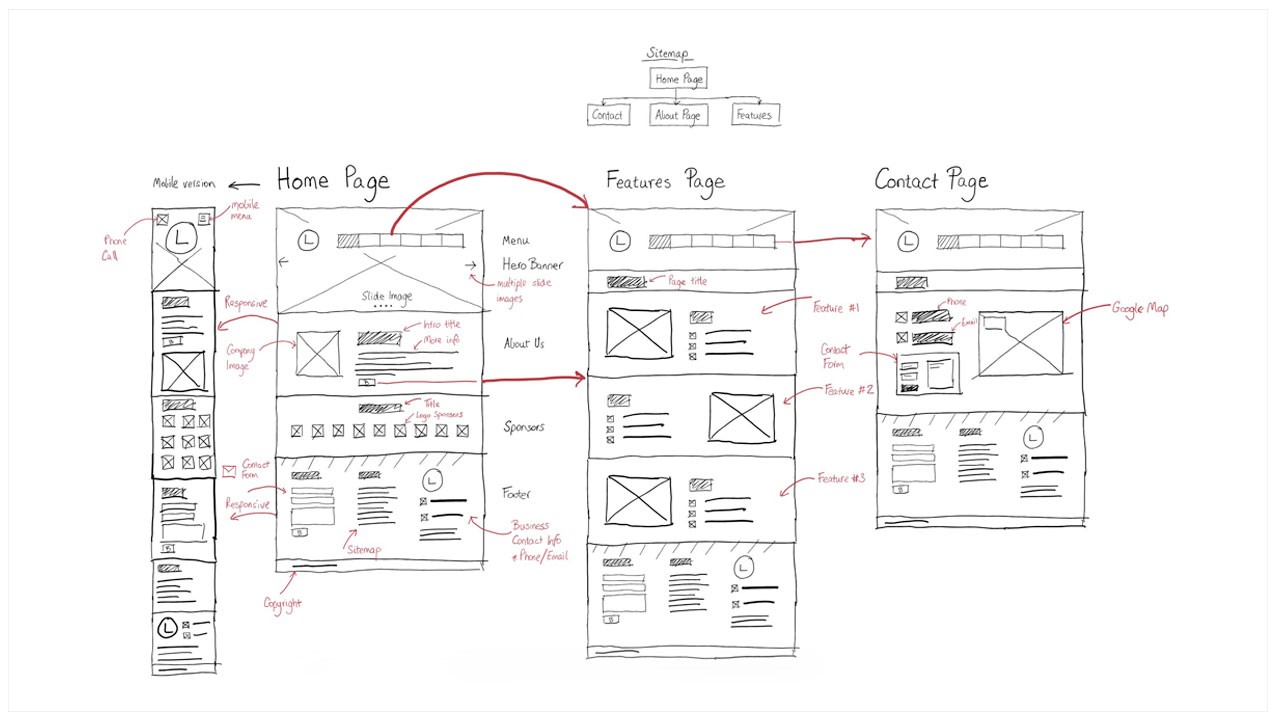
Вайрфрейм — это простой чертеж вашего сайта или приложения. Он показывает, где будут находиться заголовки, тексты, изображения, кнопки и другие элементы интерфейса.
Основные компоненты вайрфрейма включают:
Существует два основных типа вайрфреймов:
Чтобы создать хороший вайрфрейм, важно помнить о нескольких правилах:
Мокап — это более продвинутая версия вайрфрейма. В отличие от вайрфрейма, который показывает только структуру страницы, мокап добавляет детали дизайна: цвета, шрифты, изображения. Он помогает увидеть, как будет выглядеть сайт или приложение в конечном виде.
Мокапы важны, потому что они дают более полное представление о конечном продукте. Они позволяют увидеть, как все элементы будут сочетаться друг с другом и как будет выглядеть общий дизайн.
Главное различие между мокапом и вайрфреймом — это уровень детализации. Вайрфрейм показывает только структуру, а мокап добавляет визуальные детали.
Мокапы помогают команде разработчиков и дизайнеров увидеть, как будет выглядеть конечный продукт. Это помогает избежать недоразумений и обеспечивает, что все будут работать над одной и той же целью.
Используя мокапы, команда может протестировать разные цветовые схемы и шрифты, чтобы найти наилучшее сочетание. Это помогает создать привлекательный и функциональный дизайн, который будет радовать пользователей.
Прототипы и wireframes помогают создать удобный и понятный интерфейс. Они позволяют выявить и исправить ошибки еще до того, как начнется разработка. Это повышает качество конечного продукта и делает его более приятным для пользователя.
Использование прототипов и вайрфреймов помогает сэкономить время и ресурсы. Команда может быстро проверить разные идеи и найти наилучшее решение. Это помогает избежать лишних затрат на исправление ошибок в будущем.





Студия Артемия Аверина
Как вам удобнее с нами связаться?
Задать вопрос в Max
Задать вопрос в Whatsapp
Написать через Telegram
Связаться через Вконтакте
Написать письмо

